
遍历节点的方式叫做:API 这里有两个套API


 即:HTML元素。
即:HTML元素。

//===========================以下是第一种操作DOM的API,会把空文本节点计算在内。相比下面的第二套API兼容性会好点=========================
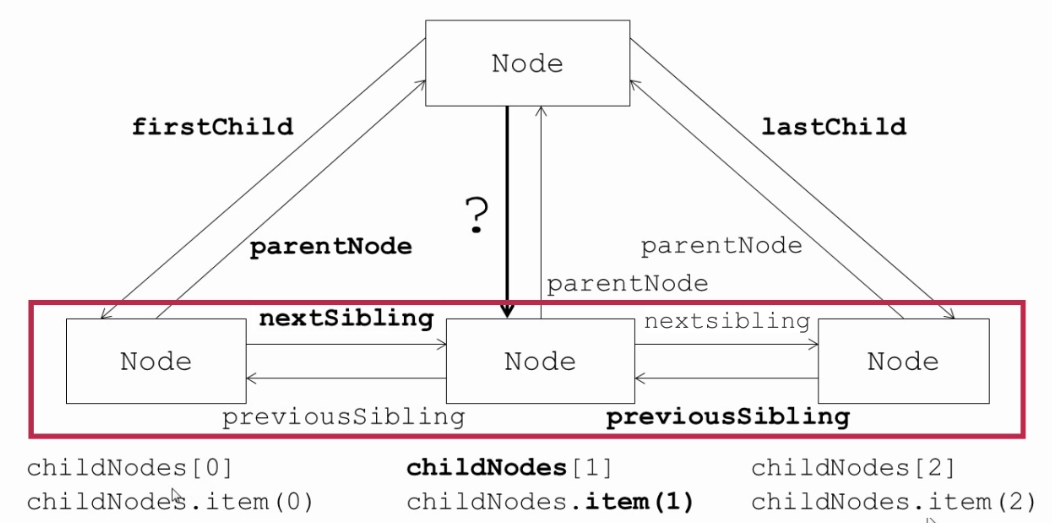
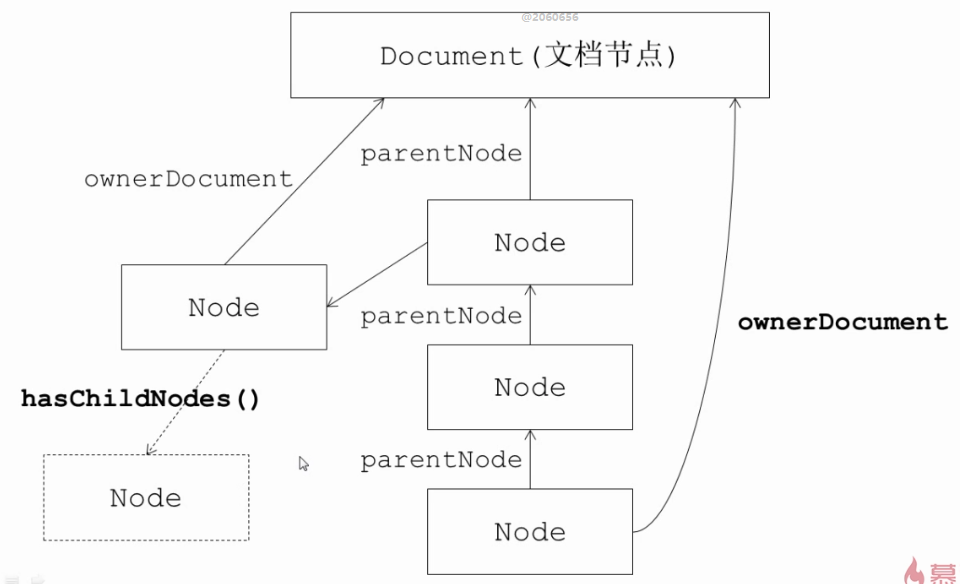
//在控制台获取对象时:点击所获取的对象在firefox中显示各种属性,在chrome中是显示其子元素以及孙子元素的所有内容。DOM节点操作,标签之间的换行空文本节点在IE浏览器和firefox火狐浏览器中会读取,其他浏览器不会读取,需要兼容性方法,见搜狗:遍历节点<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <script src="js/domready.js"></script><!--必须导入该文件,搜狗输入domready.js--> <script> //===========================这里获得的所有对象都是可以点开查看各种属性============================= myReady(function(){ var ul=document.getElementById('ul1'); var li1=document.getElementById("one"); var li2=document.getElementById("two"); var li3=document.getElementById("three"); //console.log(document.childNodes[0]);//获取文档第一个子节点:<!DOCTYPE html>对象 ,点开可以看到各种属性及属性值(火狐),在谷歌中显示的是:所获取对象下面的所有子元素内容。 //console.log(document.firstChild);//获取文档第一个子节点:<!DOCTYPE html>对象 ,点开可以看到各种属性及属性值(火狐),在谷歌中显示的是:所获取对象下面的所有子元素内容。 //console.log(document.childNodes.item(0));//获取文档第一个子节点:<!DOCTYPE html>对象 ,点开可以看到各种属性及属性值(火狐),在谷歌中显示的是:所获取对象下面的所有子元素内容。 //console.log(document.childNodes[0].tagName);//获取文档第一个子节点:<!DOCTYPE html>对象的标签名称:undefined //console.log(document.firstChild.tagName);//获取文档第一个子节点:<!DOCTYPE html>对象的标签名称:undefined //console.log(document.documentElement);//文档根节点:html对象,点开可以看到各种属性及属性值 //console.log(document.documentElement.tagName);//html标签名称 //console.log(document.documentElement.firstChild);//获取HTML的第一个子节点:head对象,点开可以看到各种属性及属性值(火狐),在谷歌中显示的是:所获取对象下面的所有子元素内容。 //console.log(document.documentElement.lastChild);//获取HTML的最后一个子节点:body对象,点开可以看到各种属性及属性值(火狐),在谷歌中显示的是:所获取对象下面的所有子元素内容。 //console.log(document.documentElement.firstChild.tagName);//获取HTML的第一个子节点的标签名称:head //console.log(document.documentElement.lastChild.tagName);//获取HTML的最后一个子节点的标签名称:body var ul=document.getElementById("ul1"); //获得第一个和最后一个子节点有三种方式: //console.log(ul.firstChild);//空文本子节点 //console.log(ul.childNodes[0]);//空文本子节点 //console.log(ul.childNodes.item(0));//空文本子节点 var ul=document.getElementById("ul1"); //获得除了第一个和最后一个之外的节点有两种方式: //console.log(ul.childNodes[1]); //console.log(ul.childNodes.item(1)); var li=document.getElementById("twoLi");//获取li对象 //console.log(li.tagName);//获得li标签的名称 //console.log(li.nextSibling);//因为下面每个li都有换行,所以左右兄弟节都是空文本节点,所以这里显示:#text,谨记。 //console.log(li.previousSibling);//因为下面每个li都有换行,所以左右兄弟节都是空文本节点,所以这里显示:#text,谨记。 var a=document.getElementById("onea");//获取a对象 //console.log(a.nextSibling);//获取下一个兄弟对象: <span>333</span> //console.log(a.previousSibling);//获取上一个兄弟对象: <a href="">1111</a> var ul=document.getElementById("ul1");//获取ul对象 var a=document.getElementById("onea");//获取a对象 //console.log(ul.parentNode);//获得父节点 div //console.log(a.parentNode);//获得父节点 li var ul=document.getElementById("ul1");//获取ul对象 var a=document.getElementById("onea");//获取a对象 //console.log(ul.ownerDocument===document); //console.log(ul.ownerDocument===document); //console.log(document);//显示:HTMLDocument file:///D:/%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91/HTML/%E4%BD%9C%E4%B8%9A%E7%B4%A0%E6%9D%90/textTwo.html 表示获取该文件的绝对路径。 var ul=document.getElementById("ul1");//获取ul对象 var a=document.getElementById("onea");//获取a对象 var span1=document.getElementById("span1");//获取span对象 var span2=document.getElementById("span2");//获取span对象 console.log(ul.hasChildNodes());//返回:true. 有3个li子节点 console.log(a.hasChildNodes());//返回:true. 有"2222"文本子节点 console.log(span1.hasChildNodes());//返回:true 有空文本子节点,即:有一个空格 console.log(span2.hasChildNodes());//返回:false 没有节点 }) </script></head><body id="body"> <div id="div"> <ul id="ul1"> <li id="oneLi"><a href="">1111</a><a href="" id="onea">22222</a><span id="span1"> </span> <span id="span2"></span></li> <li id="twoLi"><a href="">4444</a><a href="" >5555</a><a href="">6666</a></li> <li id="threeLi"><a href="">7777</a><a href="" >8888</a><a href="">9999</a></li> </ul> <ul id="ul2"> <li></li> <li></li> <li></li> </ul> </div></body>以下在控制台获取对象时:点击所获取的对象在firefox中显示各种属性,在chrome中是显示其子元素以及孙子元素的所有内容。====================================以下是第一种 API 遍历方法 一 ===========================================第一种API 遍历文本节点注重的是文本节点,忽略空的文本节点。兼容性比较好。遍历文档所有节点,并且打印出来<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <script src="js/domready.js"></script><!--必须导入该文件,搜狗输入domready.js--> <script> myReady(function(){ var s=""; function travel(spance,node){ debugger; if (node.tagName) {//判断当前节点是否是空标签,不是就添加html标签名称。 s+=spance+node.tagName+"<br/>"; } var len= node.childNodes.length;//获得所有子节点个数 for (var i = 0; i < len; i++) { travel(spance+"|-",node.childNodes[i]) } } travel("",document); document.write(s); }) </script><body> <div> <ul id="ul1"> <li><a href="">111</a></li> <li><a href="">111</a></li> <li><a href="">111</a></li> </ul> <ul id="ul2"> <li></li> <li></li> <li></li> </ul> </div></body>-------替换上面,这是自己编写的,仅仅用于递归遍历所有节点名称---------myReady(function(){ var str="";//存储打印在文档的字符串 /** * 递归查找文本所有节点名称 * @param {标签对象} node 标签 * @return {string} 打印的文本 */ function travel(node){ if (node.nodeType==1) {//node.nodeType==1,则不为空;node.nodeType==0,则返回空。 str+=node.tagName+"--";//读取每个节点的名称,这个递归需要做的只有读取节点名称 } for (var i = 0; i < node.childNodes.length; i++) {//遍历当前节点的所有子节点 travel(node.childNodes[i]);//所有子节点进行递归 } } travel(document);//document是当前文档:从html开始。 document.write(str);//打印字符串})-------------------------------------重点:node.nodeType==1,表示非空节点,node.nodeType==0,表示空文本节点(换行)<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>节点遍历</title> <script src="js/domready.js"></script><!--必须导入该文件,搜狗输入domready.js--> <script> myReady(function(){ var p=document.getElementById('p');//获取div对象 for (var i=0,len=p.childNodes.length; i<len; i++) {//声明两个变量可以用逗号分开 //node.nodeType==1,表示非空节点,node.nodeType==0,表示空文本节点(换行) //如果没有进行if判断,直接输出:console.log(p.childNodes[i]); 控制台显示:#text <span> #text <span> #text <span> #text。 //总共7个对象,四个#text(空文本节点),所以要使用node.nodeType==1,筛选出非空节点进行输出。 if (p.childNodes[i].nodeType==1) { debugger; //console.log(p.childNodes[i]);//这两句话分开打印。获取标签对象。 document.write(p.childNodes[i].tagName+"<br/>");//这两句话分开打印。获取标签的名称。 } } }); </script></head><body> <p id="p"> <span> <a href=""></a> <a href=""></a> <a href=""></a> </span> <span> <a href=""></a> <a href=""></a> <a href=""></a> </span> <span> <a href=""></a> <a href=""></a> <a href=""></a> </span> </p> </div></body></html>-------------------- 第一种API 遍历文本节点注重的是所有DOM节点,忽略空的文本节点。兼容性比较好。====================================以上是第一种 API 遍历方法 一 ===============================================================================以下是第二种 API 遍历方法 二 =========================================== 第二套API是比较专门针对文本DOM节点进行开发的,所以每个属性都带有element(元素),除了children[i] 第二种API 遍历文本节点注重的是标签对象节点,忽略空的文本节点。兼容性相对差一点,IE8以及IE8以下不支持,其他浏览器兼容性比较好。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="js/domready.js"></script><!--必须导入该文件,搜狗输入domready.js--> <script> myReady(function(){ var ul=document.getElementById('ul1');//获取对象 for (var i=0,len=ul.childElementCount; i<len; i++) {//遍历对象下面的所有子节点,空文本节点忽略(换行) console.log(ul.children[i]);//输出子节点名称,这两个输出要分开,否则只能显示一个。 //document.write(ul.children[i].tagName+"<br/>");//输出子节点名称,这两个输出要分开,否则只能显示一个。 } }) </script> <body> <div> <ul id="ul1"> <li><a href="">111</a></li> <li><a href="">111</a></li> <li><a href="">111</a></li> </ul> <ul id="ul2"> <li></li> <li></li> <li></li> </ul> </div> </body>============================